You set the date a long time ago. The mood is lifted and excitement is in the air. As everyone finishes up for the weekend, everyone looks forward to the big public face: Your new website.
They told you switching over your domain takes time. Instead of messing with it during the week, you settled for the weekend. Give it some time and have it ready by Monday. But no one told you that’s not the end of the story. Your rankings tanked, links stopped working and people are telling you about things not working.
It’s important to anticipate issues. You do your best to prepare the launch but it’s impossible to simulate reality. You only get to experience it when to take the step forward.
This list will help you to check all the necessary things that could go wrong. Go through it step by step after you launch your website. It covers all major things that can go wrong during a launch.
What do we need to test?
We can separate our efforts into two distinct categories:
- User
- Technology
User testing focuses on optimizing the information we give to our visitors. It’s important to give them bite-size information that fit to their current state. If we overwhelm them or present them the wrong information, it’s very likely that they become frustrated and may even leave our website.
Technology is easier to test because we are not biased. Many people take this as an excuse to ignore this part because everything worked fine during the development. Just like testing for wrong assumptions during our user testing, we need to have a testing plan for our technology as well. This is crucial because we don’t know what we don’t know. Things might work for us but they might not work our users.
User Testing
Your website is the solution to your client’s problem. Once they enter the site, it should be obvious to them what you are about. As they click through your site, you answer their worries, build trust and eventually convince your customer that doing business with you is a win-win solution.
Unfortunately, technology and users don’t always behave the way we expect them to. Our perfect scenarios crash with the reality of unexpected errors and busy people. We, therefore, have to test every inch of our new website.
Designs and computers have their way of deceiving us if we don’t look at them from the right angle. We have the disadvantage of knowing our product and being intimately involved with the website for too long. The only way we can look at our work objectively is through the eyes of others.
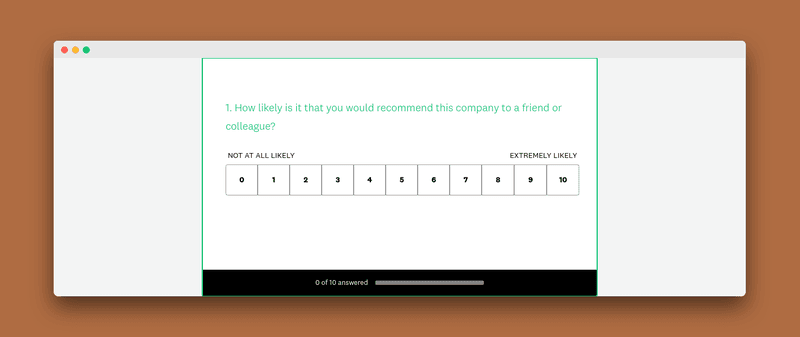
Our website should emulate the customer’s internal dialog as best as possible. We have to react to a dialog of which we can only guess the customer’s side. They don’t tell us what they think in unless we ask them. You can use place links like Survey Monkey or Google Forms strategically on your website to catch a user’s opinion.

Errors and exceptions
We need to test all unexpected behavior on our website. People consume our website through ways we didn’t anticipate and yet we still need to deal with it. So if something breaks, don’t give them an error code. Describe what happened in simple terms and make sure they know the next step.
Technology Testing
Consistency across platforms
Your website has to show up consistently, no matter if view it on your desktop, tablet or on your phone. On each of these platforms, consistency also has to be maintained across different browsers. Microsoft switched their engine over to Chromium so you only have to test newer browsers for Firefox and Chrome.
No matter how thorough you are, you can’t test your website for every device out there. It’s important to know which browsers your target audience uses and focus on those devices.
Speed
Most modern websites are built on top of Content Management Systems (CMS) like WordPress. They allow you to change the content of your website yourself without a developer. They are built to handle a large amount of traffic you so you never have to worry about the code base.
However, you should spend some time deciding on the server you want to use. Cheap hosting for only a few dollars a month will get you online but spikes in traffic will make your website unavailable. Also, make sure to optimize your images before you upload them. Never upload originals because those are huge and take forever to load.
Test all your links
- Test all internal and outgoing links
- Test links that jump within single pages
- Test links used to send emails
- Check for pages without any incoming links (“orphans”)
Test all your forms
- Check validation on each field
- Check default values of each field
- Test incorrect field input
Test cookies
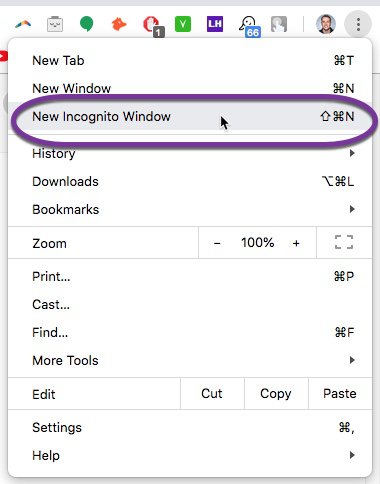
The new European privacy laws made cookies famous across the internet. They save certain information about the user and provide a better user experience. You can test them by disabling cookies in your browser. The best way to do that is either delete all the cookies you have or open your website in an incognito window.

Validate your code
Google needs to be able to read your website in order to understand. Make sure to submit your website at Google Webmaster Tools. It will give you a lot of information, especially over time, that will help you to improve your website.
You can also validate the semantics of your website but it’s like the difference between real life and academia. Those validators will find things that are wrong with your code but fixing the issues will not have any impact on your website. However, the time you spend on “pretty code” will be significant.
Conclusion
This list covers the major areas your website could fail after launch. If you work through all the steps, you should be on the safe side. You will have a solid base to start running marketing experiences from. Even if you hear about broken things from your visitors, see it from the positive side. They cared enough to tell you.